🎈 Flux 🎈
Flux는 프로그래밍 개념으로 데이터가 단방향으로 흐른다. 데이터는 앱에서 화면에 나타날때까지 단방향으로 흐르게 된다.
📌 Flux 요소들
[1] Actions : 데이터 흐름을 야기하는 작업이 Dispatcher에게 전송됨
[2] Dispatcher : 앱의 중앙 허브. 모든 데이터가 Store로 전송됨
[3] Store : 어플리케이션 state 그리고 로직이 유지되는 곳. 모든 Store는 특정 상태를 유지하며 필요할때 업데이트 됨
[4] View : Store에서 data를 받아서 앱을 다시 렌더링 함

📌 Flux 장점
- 단방향 데이터 흐름이 이해하기 쉽다
- 앱을 유지보수하기 더 쉽다
- 앱 부분들이 분리되어있다
📌 Redux
Flux 패턴을 React 앱에 적용시킬 때 우리는 Redux 프레임워크를 사용할 것이다.
< Step 1 - Redux 설치 >
🔧 이번에도 cmd를 이용하여 설치한다.
>npm install --save react-redux
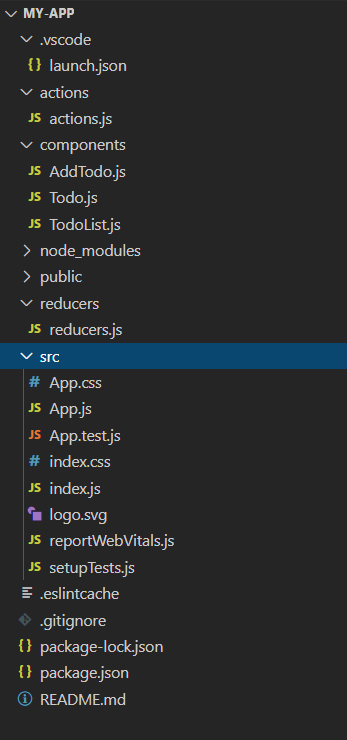
< Step 2 - 폴더와 파일 만들기 >
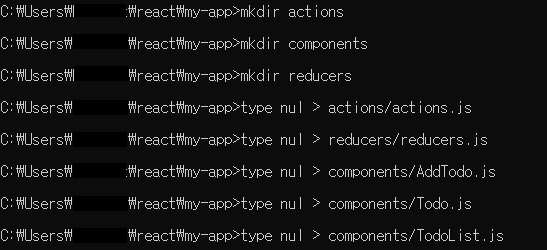
🔧 actions, reducers, components 들을 위한 폴더와 파일을 만들자.
>mkdir actions
>mkdir components
>mkdir reducers
>type nul > actions/actions.js
>type nul > reducers/reducers.js
>type nul > components/AddTodo.js
>type nul > components/Todo.js
>type nul > components/TodoList.js

< Step 3 - Actions >
🔧 Actions는 JavaScript 객체로서 Store로 전달될 data의 type 속성을 알려준다.
🔧 ADD_TODO action을 정의해서 새롭게 목록에 아이템이 추가될 때 사용할 것이다.
🔧 addTodo 함수는 action을 반환하고 만들어진 모든 항목의 id를 설정하는 작업생성자이다.
actions/actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}
< Step 4 - Reducers >
🔧 actions 가 오직 어플 안에서의 변경사항의 trigger 역할을 한다면 reducer는 이 변경사항을 구체화한다.
reducers/reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp
< Step 5 - Store >
🔧 Store는 앱의 state를 유지하는 곳이다. Reducer를 가지고 있다면 store를 만들기는 쉽습니다. 우리는 store 구성요소인 provider 요소를 route 컴포넌트를 포장할 때 지나간다.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)
< Step 6 - Root 컴포넌트 >
🔧 App 컴포넌트는 앱의 root 컴포넌트이다. 오직 root 컴포넌트만 redux를 알고 있어야 한다. 중요한 부분은 우리의 root 컴포넌트 App을 스토어에 연결하는 데 사용되는 연결 기능이다.
🔧 select 함수를 인수로 사용하고, store에서 상태를 가져와서 구성 요소에 사용할 수 있는 작업인 props(visibleTodos)를 반환한다.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);
< Step 7 - 다른 컴포넌트들 >
🔧 redux에 대해서 알지 않아도 된다.
components/AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}
components/Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}
components/TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}
💻