🎈 Component API 🎈
이번에는 React component API에 대해서 알아보자.
setState(), forceUpdate, ReactDOM.findDOMNode() 이 3가지 메서드와 this.method.bind(this)를 사용할 것이다.
📌 Set State
🔧 setState() 메서드는 컴포넌트의 상태를 업데이트 할 때 사용된다.
🔧 이 메서드는 state를 교체하는게 아니라 단지 원래 상태에 바뀐 것을 더하는 것이다.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;
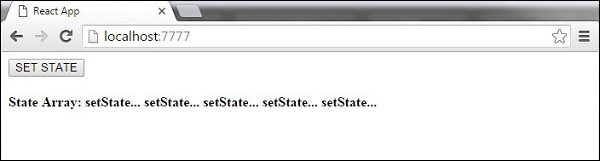
💻

빈 배열로 시작했지만, 버튼을 누를때마다 item이 더해진다.
📌 Force Update
🔧 ㄱr끔 우리는 컴포넌트를 직접 업데이트 하고 싶을 수도 있다.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;
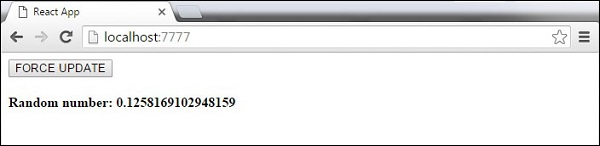
💻

버튼이 눌릴때마다 random number로 update 된다.
📌Find Dom Node
🔧 DOM 조작을 위해서 우리는 ReactDOM.findDOMNode()를 사용한다.
🔧 먼저 react-dom을 import 해줘야 한다.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;
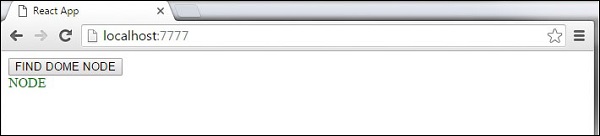
💻

버튼 누르면 element가 초록색으로 변한다.
728x90